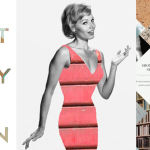
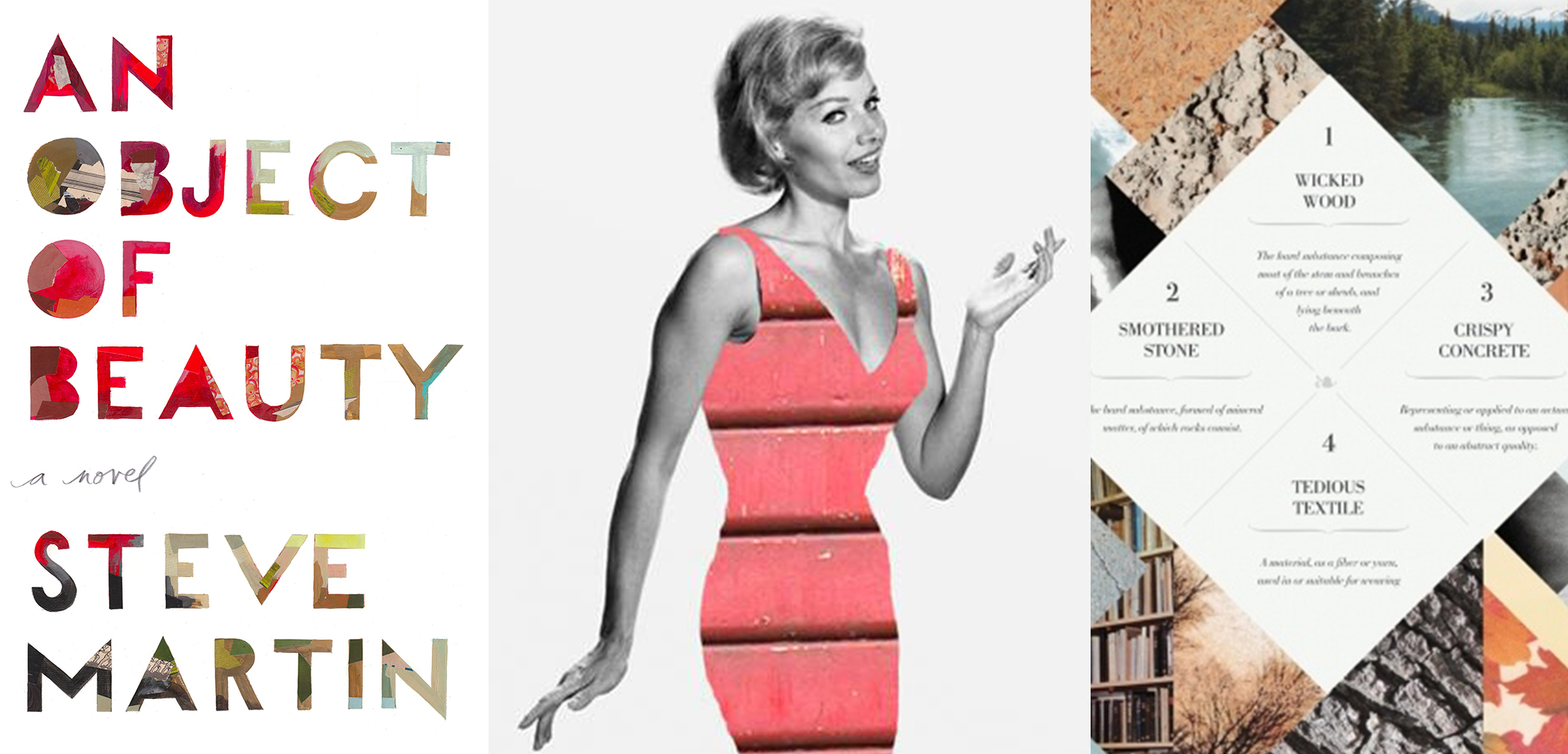
Not your kids game but a creative way to add colour, texture and images to simple designs and text. Simply using the clipping mask tool you can cut out any picture to any shape. This trend is best used to visibly drive the context of the design.
We see this design trend used in all types of visual content. Typically, the photo or pattern being used in the cutout is of bold colours or evokes an emotion such as a landscape scene or flowers. The image used is not meant to tell the whole story, but to give meaning to the other objects, shapes and text around it.

You can use any type of vector image, outline or path to create your Peek-a-boo Design, but it is best to keep the shape simple. Thicker text such as Reckoner, Cubano, Evogria and bold handwriting such as Another Shabby, Streetwear & One Direction are best to use. Once you have your outline, clipping path, or selection – a simple click of a few buttons and you have your clipping mask done.
Creating clipping masks has gotten easier and smarter over the years. With the new Adobe Creative Cloud they have simplified many of the steps for quick action.
For tutorials on how to create clipping mask with text in Photoshop, Illustrator and InDesign CC click here.
For any Graphic Designer, this is a quick and easy trick that makes a big impact.
 Above images link – Here, here, here.
Above images link – Here, here, here.
For more Peek-a-boo Design inspiration check out our Peek-a-boo Pinterest Board:
Follow Socialee Media’s board Peek-a-boo Design on Pinterest.